When you create a Link from one scrolling Artboard to another, the scrolling Artboard’s position will normally return to the top (the start position) when you play the prototype and click on that Link. This is fine in some cases (such as switching between tabs in a mobile app) but not in others (like when you want to display a modal or overlay, in place, on top of the scrolling content).
With Maintain scroll position after click switched off, clicking on the Link to open the overlay causes the artboard to scroll back to the top, which doesn’t look right.
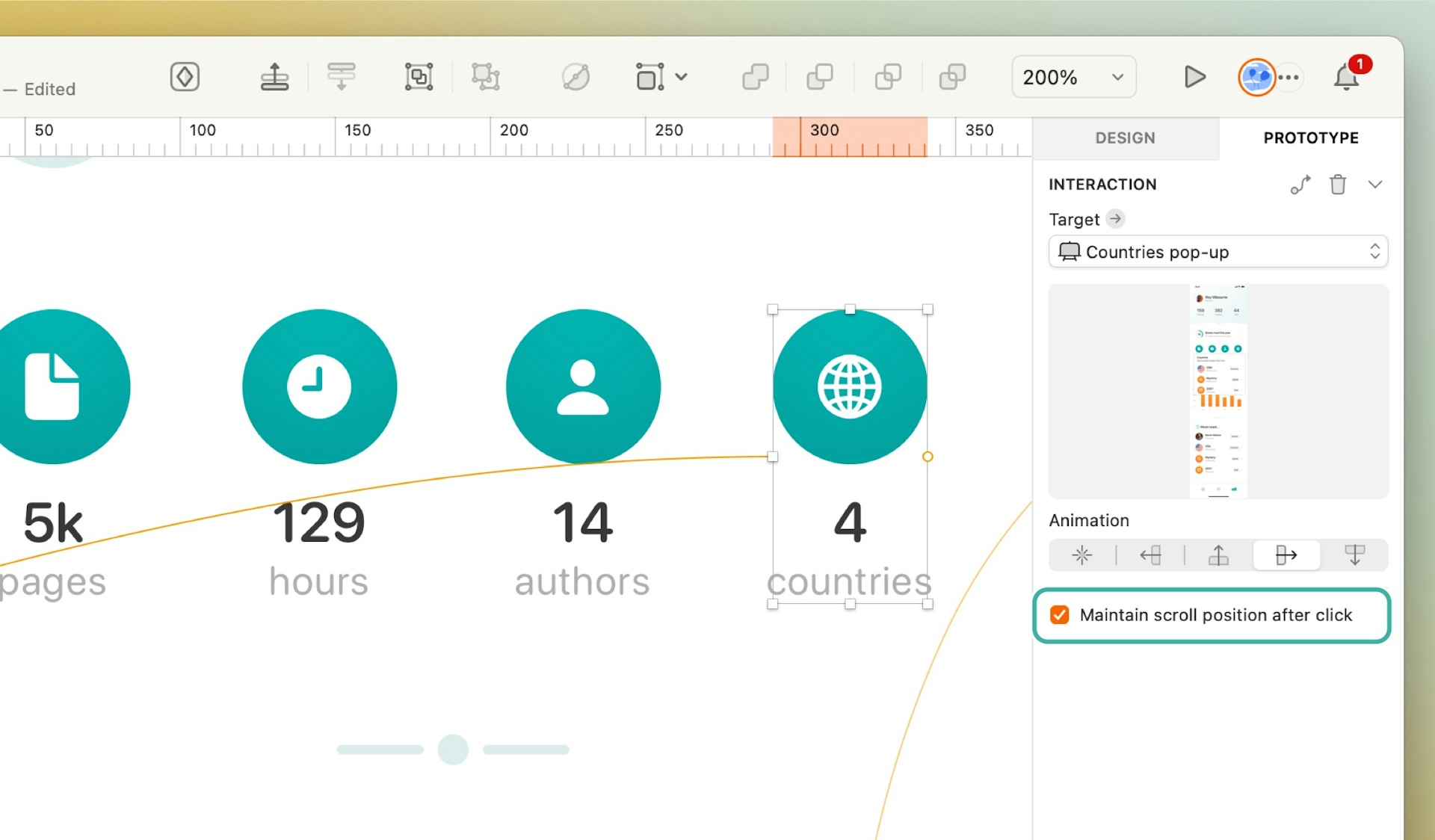
To make sure a scrolling Artboard stays in position when you click on a prototype Link, select the Link you’re working with and enable the Maintain scroll position after click option in the PROTOTYPE tab of the Inspector.

The Maintain scroll position after click option is on the PROTOTYPING tab of the inspector in the Mac app (v92 September 2022)
With this option enabled, when you play your prototype, scrolling content will stay in the same position as you click on Links and transition between Artboards. This allows you to create overlay-style effects that feel more realistic and don’t interrupt your prototype’s flow.
With Maintain scroll position after click enabled, this overlay appears in place without affecting the scroll position of the content behind it.
