How to edit shapes in the Inspector
When you select a shape, you’ll see options for editing that shape in the Inspector. The star , for example, lets you adjust its size and number of points.
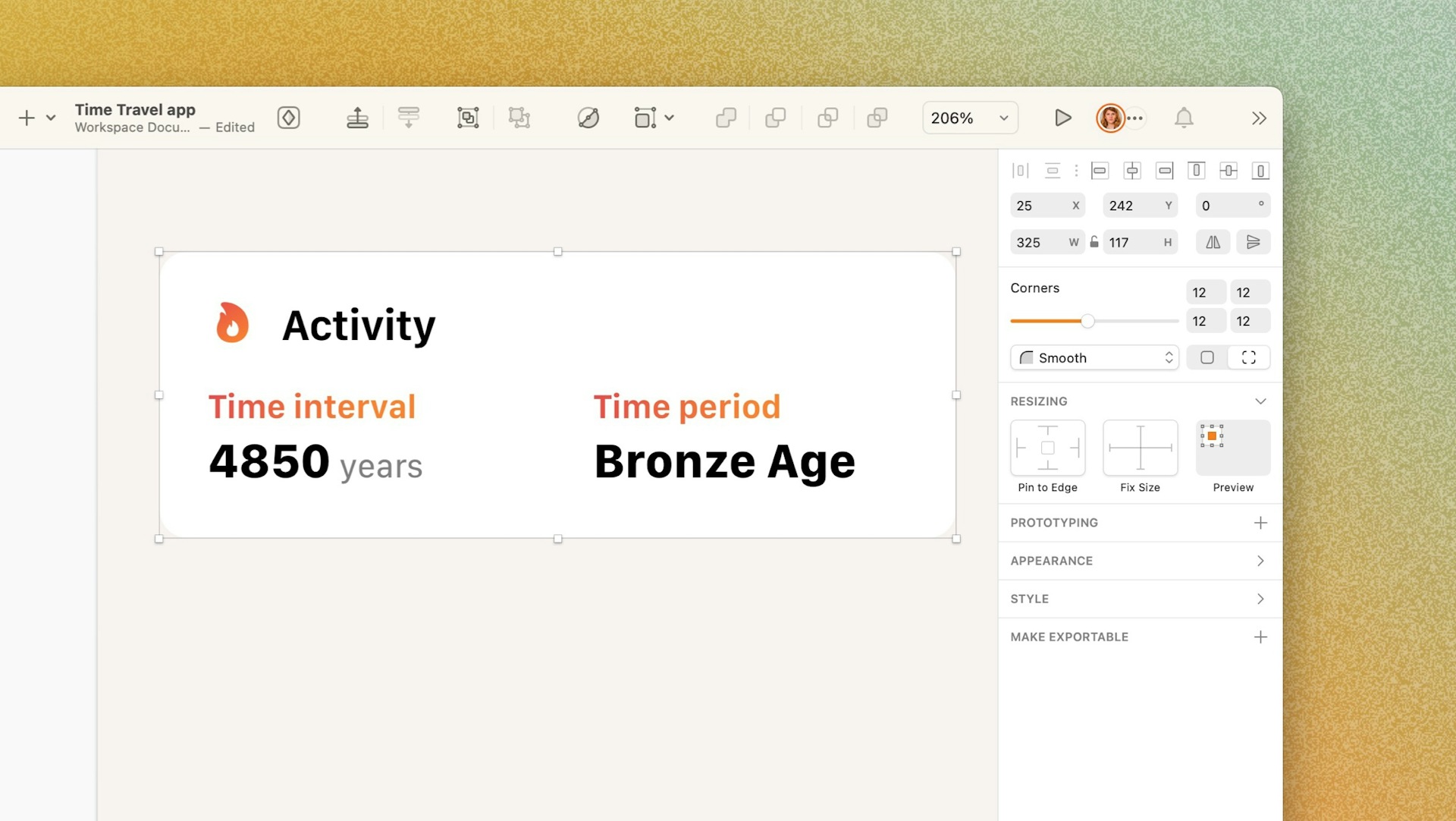
How to edit corners
To control a corner‘s size, drag any rectangle corner handle. You can also see and add per-corner values in the Corners section of the Inspector where you’ll find four individual input fields that represent each corner.
Hold ⌘ to control just the corner you’re dragging.
When you drag a corner, you can also control other corners of the same size with the same action. This way, you can control pairs of corners at the same time or single out a corner and edit the other three.
Editing corners in the Inspector
Toggle between Individual and Uniform modes in the Corners panel to edit corners in your rectangle.
- Individual mode: You’ll find four input fields arranged in a 2x2 layout matching the position of each corner in a non-rotated rectangle.

The slider ignores zero values so if you have two corners values set at 8 and two corners left at 0, the slider will only reflect and control both non-zero corners.
- Uniform mode: By default, when you change from Individual to Uniform mode, we’ll pick the largest value amongst the four corners in your rectangle. However, if you focus an input field in Individual mode and then change to Uniform, we’ll use that input as the new uniform value in your rectangle.
Corner Styles
You can choose between multiple corner styles (Smooth, Rounded, Angled, Inside Square and Inside Arc), changing how the layer’s corners look. Head to the Corners section in the Inspector while editing any shape and pick the one you want from the dropdown menu.
Tip: Smooth corners have curvature continuity and allow you to create ‘squircles’, the shape used by Apple in their interfaces.
How to flip shapes
You can flip shapes horizontally or vertically
using the two buttons in the Inspector. These buttons will stay selected (so you can click again to reverse the change) unless you flatten the shape and commit the changes using Layer > Combine > Flatten.
How to rotate shapes
There are a few ways to rotate your shapes in the Mac app.
You can enter a value in degrees in the Inspector. This can be a positive or negative value to rotate clockwise or counter-clockwise, respectively.
Alternatively, select your shape and click the Rotate button in the toolbar. Then click and drag anywhere outside your shape to rotate it.
To change the axis on which your shape rotates, simply click and drag the crosshair at its center to the point you want to rotate around. To reset this, simply reselect your shape.
Finally, you can quickly rotate any shape you’ve selected by holding ⌘ and dragging one of its selection handles.
Holding ⇧ when you rotate a shape will do this in 15° increments.
You can commit these changes and reset the rotation value to 0° by flattening the shape (Layer > Combine > Flatten).
How to edit shapes in vector editing mode
To edit a shape in vector editing mode, either double-click on it, or select it and press the Enter key.
When you enter vector editing mode, you’ll see circular points connected together by paths. Click on any of the circular points and drag them to change the shape of a layer.
To add a new point, hover over a path between two points and click to insert. To delete a point, select it and press the Backspace key.
The paths between different points on your shape can be straight lines or curves, depending on the kind of point connecting them. Double-click on a point connecting straight paths to change it to a curved path.
When you change a point to create a curved path, you can use the two handle control points that appear to edit the curve itself.
Flattening your shape (by selecting Layer > Combine > Flatten ) will create points at each end of the curve.
For further information about the Mac app’s vector editing tools, take a look at the vector editing section.
How to edit shapes using the Transform tool
To use the Transform tool , select one or more shapes and head to Layer > Transform > Transform. Alternatively, you can use the keyboard shortcut ⌘⇧T. You can also add the Transform tool
to your toolbar via View > Customize Toolbar….
The Transform tool adds points to each corner of your shape(s), as well as points in between each corner. Click on a point and drag it to transform and skew your shape(s).
If you click and drag on a point between two corners, you’ll move both corners at the same time.
When you click and drag on a corner point, the opposite corner will move in the opposite direction at the same time. To control a single corner only, hold down ⌘.
How to edit shapes using the Scissor tool
You can use the Scissor tool to cut away paths from shapes. To do this, select the Shape you want to edit, enable the tool via Layer > Path > Scissors (you can also add it to your toolbar via View > Customize Toolbar…) and click on any of the paths that make up your shape to remove them.
When you’re done, click outside of the shape or press Enter or Esc.
How to edit shapes with Rotate Copies tool
The Rotate Copies Tool takes a single shape and rotates copies of it around a single point. To use it, select a shape and head to Layer > Path > Rotate Copies
(you can also add a button for it to your toolbar via View > Customize Toolbar…). From there, choose how many copies you want to create and click OK.
Use the handle that appears to set exactly how you want your copies to be positioned. When you’re done, press Esc or Enter.
Note: In version 53.1 of the Mac app and earlier, Rotate Copies will create a compound shape of your copies (like a boolean operation does). To turn this into separate layers, use Layer > Combine > Break Apart.
