Sketch currently supports sRGB and P3 color profiles. Documents you create in the Mac app will use the sRGB color profile by default.
On this page
If you want to change the default color profile for new documents, you can set it in the Canvas settings. You can also set an individual document’s color profile in the Document Settings.
In version 90 and earlier of the Mac app, the default color profile was “Unmanaged” and documents would appear on the Canvas using your display’s settings, but export as sRGB. As of version 91, the Unmanaged color profile is no longer available in the Mac app and any documents that previously used this profile will now use sRGB.
What is a color profile?
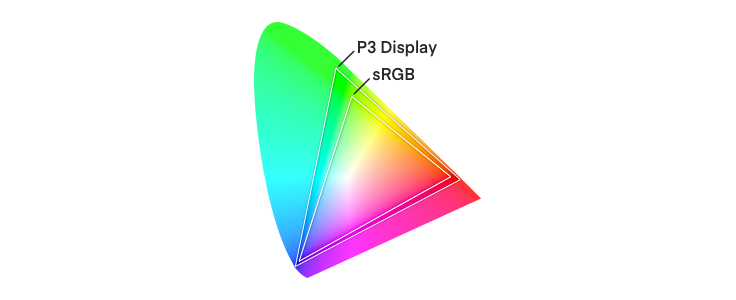
Color profiles describe how the colors in an image should be rendered, which helps maintain accuracy across different screens. Designers may often think of colors as numbers across a scale: for example, white is 255,255,255 — the maximum amount of light adds up to white. However, it’s not as simple as that when you take into account that every display is different. As technology improves, displays are able to show darker or brighter colors — what does “white” even mean? Color Profiles help ensure consistency across different displays — think of them as a way to match numbers (0-255, for example) to colors in the real world. They help ensure that, as much as possible, colors look the same across every screen your content appears on.
Color Profiles are attached to images and applications use them to interpret the numbers in the images into visible colors. Therefore, it matters what color space you’re viewing the document in to ensure accurate previews, as well as what color space is attached to the image to ensure that the destination application (a web browser, for example) has the right information to interpret the image.
Depending on your project, you may want to work in a different color profile. Here’s what each profile is best for and when you might want to use them.

sRGB color profile
If you‘re designing for web or for a wide variety of output displays, sRGB is most likely the best color space for you. Every modern web browser follows the W3C standard and uses sRGB as its color profile. All phones, Macs and most screens are capable of displaying these colors, so it’s a good baseline that will give you consistent colors across most devices.
When you export images out of a document in sRGB they’ll have the sRGB color profile attached as well.
Display P3 color profile
For a long time sRGB was the only color space digital designers needed to worry about. With the introduction of Wide Gamut displays that can render more vibrant colors, this has changed. This kind of display allows for a much larger number of expressible colors and has led to the introduction of a new color profile, called Display P3.
If you’re specifically targeting devices you know support the Display P3 color profile (like all modern iPhones) and you want to make use of the more vibrant colors available, or if your project is photo or video-heavy then it would be best to work with this color profile.
It’s important to note that if you are not using a Wide Gamut display yourself when creating your designs then you won’t be able to see the brighter, more vibrant colors in a Display P3 image. This would make it quite difficult to work in the Display P3 color space so it‘s probably a good idea that you stick with an sRGB or Unmanaged profile in this case.
When you export images out of a document in P3, the exported image will have the P3 color profile attached as well.
Remember that you should choose the color profile of your documents based on the final medium on which your work will appear. P3 is not inherently better than sRGB because it’s newer or describes a wider gamut of colors. Choose your color profile on the output medium above all. For example, it wouldn’t be right to provide P3 images if you know they will only be displayed on screens that can display nothing wider than the sRGB color profile. This is especially important if you are working on a P3 capable machine because you will be disappointed when you see the images used in the final product if you don’t use the right color profile.
Changing the default color profile
If you want to use the Display P3 color profile rather than the default sRGB, you can change it using Settings > Canvas > Color Profile.

The Canvas color profile Settings in the Mac app (v91 August 2022)
Note: When you open a document that has a different color profile to your default, you will get a notification in the Mac app.
If you’ve started working a project already, don’t worry, you can also change the color profile of existing documents.
Changing the color profile of an existing document
Changing the color profile of an existing document in Sketch is easy. Just choose File > Document Settings… in the menu, then select the Canvas tab and pick the color profile you want to use.
When you do this you have two options: you can Assign the new color space to your document or you can Convert every color in the document to the new color space. The option you choose depends on how you want the colors in your final image to appear.
So, when should you Assign a color profile and when should you Convert your document instead?
Assigning a new color profile to a document
When you Assign a new color profile to a document, we’ll keep the same RGB values from one profile to the other. You may notice that the visual appearance of colors in your document changes slightly – especially the brighter colors. However, the RGB values will remain intact.
Say you‘re using an sRGB color profile and you want to change it to Display P3. If the RGB values in your document are based on a style guide and you know the image will be appearing alongside other Display P3 content, then you’d want to Assign the new color space to preserve the RGB values of your brand.
Changing the color space from sRGB to Display P3 is a non-destructive operation. Because you’re not changing the underlying RGB values you can convert back and forth as often as you like, with no data loss. This is not the case if you choose to Convert rather than Assign.
Converting a document‘s color profile
When you ask the Mac app to Convert your document to a new color space, the underlying RGB values of a given color will change but the output will look as similar as possible on the Canvas and of the exported images to the viewer. Essentially, the actual color displayed is taking precedence over the RGB values of that color.
Take extra care when you’re converting a document from Display P3 to sRGB as the Display P3 color profile can render brighter colors than its counterpart and colors will generally look duller when converted to sRGB, since the brightest colors are capped.
Note: Converting from sRGB back to Display P3 will not bring this brightness back so you should be really sure you want to Convert a whole document before you do so.
Here‘s an example of when converting the color profile of your document might be the best option.
Again, imagine you‘re using an sRGB color profile and you want to change your profile to Display P3. If you know the image will appear alongside other content that’s not necessarily closely color-matched, and you want to preserve the look of your document rather than the underlying RGB values, then converting the document is the right choice.
The choice between Assign and Convert is always a choice between preserving the appearance of the document and the raw RGB values. If you care more about the former, pick Convert. If you care more about the latter, pick Assign.
