
10 Wireframe examples for mobile apps and websites
Draw inspiration from these different wireframe examples for mobile apps and websites
In our previous article, we explored what a wireframe is and why you need them. To help you draw inspiration and create your own, we’ve scoured the web — and our own team files — for the best mobile app and website wireframe examples.
If you need a quick refresher, wireframes are blueprints or schematics that help you communicate the structure of your app or website to the relevant stakeholders. In this article, we’ll be going over different examples of wireframes for mobile apps and websites. We’ve included a variety of different options, to give you an idea of how flexible and powerful they can be in product design.
Mobile app wireframes examples
You can use wireframes to show you product’s design in different fidelities. You can see how the design evolves between each stage.
The best way to differentiate between wireframes is by their level of fidelity. You can consider anything from quick pen-and-paper sketches to illustrated mockups to be a wireframe. So let’s go over examples of different types of wireframes.
Low-fidelity wireframes
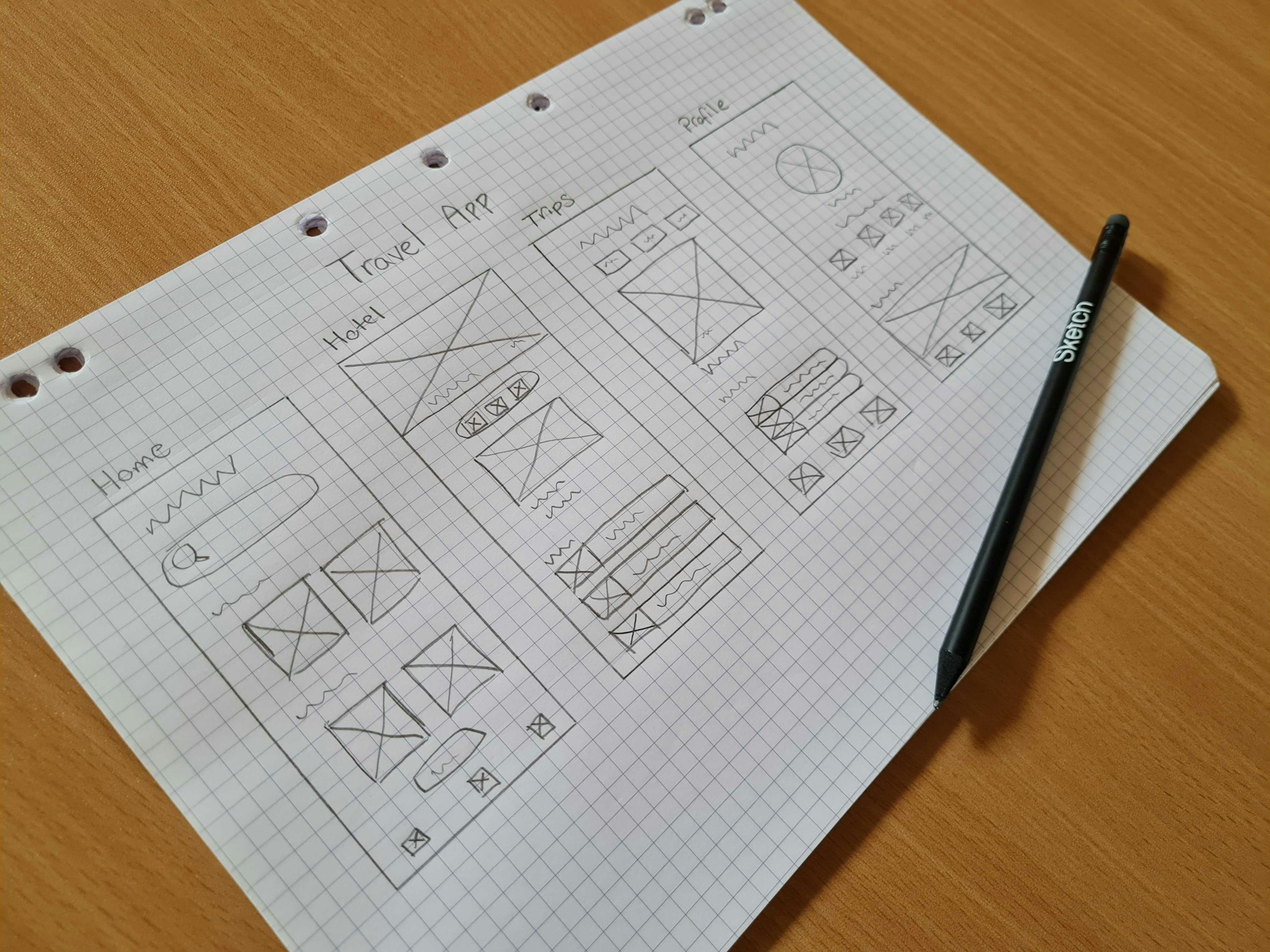
Travel app by Sketch
Our first example is one of our own. Done quickly using pencil and paper, this wireframe of a travel app just shows the main layout of how we imagine the final product to look.

A low-fidelity wireframe of a Travel app idea. They’re quick sketches that you can create with pencil and paper.
A low-fidelity mobile app wireframe will be very light on details, you don’t need text or images, or to show app functions. But, judging by the four main app pages, we can assume the general function of the app will be finding and booking hotels and trips.
Immersive transition wireframe by Nicolas Solerieu
There is no rule that limits what you can and can’t use a wireframe for. The idea is to communicate an aspect of your mobile app’s design to a relevant stakeholder — and that can mean different things. This example by Nicolas Solerieu highlights the immersive transition they want to implement in the final version of the app.

With the least amount of details possible, they communicate wanting to seamlessly expand a real-estate offering in stages to show different screen real-estate properties and expand on it.
Bandsintown Mobile App Redesign by Alexandra Davis
Both examples so far have been showing just a few screens, with limited functionality. This redesign of the Bandsintown app by Alexandra Davis shows the entire app and the main functionality as a low-fidelity wireframe.

This is a great example if you want to cover everything in your wireframe while still keeping it low-fidelity.
Medium-fidelity wireframes
Mobile App Wireframe by Ravindra Momula
Ravindra Momula’s design is a perfect example of a medium-fidelity wireframe. The design shows the different pages of an app including the sidebar, giving a very clear sign of what the final product could look like. He accomplishes this with no images or colors, and just some simple copy. If you’re looking for the basic template of what a wireframe should look like, then look no further.

Travel app by Sketch
Taking our travel app to the next fidelity level, we can see the very clear difference between low and medium-fidelity wireframes. The main one is that you need a design tool — such as Sketch — to create medium-fidelity wireframes. Plus, we added more detail to this design, as well as any essential components or labels

A medium-fidelity wireframe for the same Travel app. They show more details and you can design them in wireframing tools like Sketch.
Medium-fidelity wireframes still avoid design details that could change later in the process such as color, copy and images.
High-fidelity wireframes
Travel app by Sketch
Taking things up another step, let’s take a look at an example of a high-fidelity wireframe. While they take a lot more work — design-wise — high-fidelity wireframes are the most accurate representation of the final product.

A high-fidelity wireframe of our Travel app idea. You’ll need a wireframing tool like Sketch to create these, and they add a lot more detail to your concept.
The difference is all down to the extra details — such as color, dummy copy and images. You’ll definitely need a design tool like Sketch to make them, but the effort you put into them is worth it.
Mobile Offer Page by Annie Tang
Annie Tang shows us another great example of a high-fidelity mobile app wireframe showcasing a real-estate mobile app. Unlike other wireframes, you usually save high-fidelity wireframes for the latter steps in the product design cycle. The goal of this kind of wireframe is to directly inform the final design of the app — other than minor details, the finished app will look largely the same as this.

Website wireframes examples
Website Wireframe Design by Sahil Bajaj
Website wireframes have the same basic principles as mobile app wireframes, but they look a bit different by nature. Sahil Bajaj shows us a great example of a website wireframe for both desktop and mobile.

The key difference in designing website wireframes is that they’re likely to have a longer page. With this design, you can see how you would naturally be scrolling through the website on either your desktop or mobile browser.
Website wireframe kits
Website wireframe designs share a lot of core elements, which makes it easier for you to design and find templates for them. By using wireframe kits like this one you can get a head-start on the design process.

Most websites tend to serve as information hubs for a product or service and that makes their functionality similar. Nothing can replace the quality of designing your own website wireframe from scratch, but sometimes saving time is key.
Bonus Mac app wireframe
Set up 2FA by Sketch
Last but not least, we thought it would be fun to share a simple example of a wireframe from the web app showing the new 2FA design. Following the same principles you know, the wireframe design shows the key functionality while minimizing the design details as much as possible. This example also shows that you shouldn’t restrict yourself to using wireframes only when designing something from scratch.

Updates, new features and redesigns can all benefit from having wireframes to align stakeholders on what the final design will look like.
These are just a few examples of wireframes, and as we’ve shown, there are no strict rules. Wireframes can serve many different purposes, and can have a huge positive impact on your design process. If you’re curious about anything else wireframe-related or want to share your own wireframes, reach out to us on Twitter.


